TypeScript vs JavaScript: The Difference You Should Know

TypeScript or JavaScript? This hot debate rages across dev circles as teams weigh front-end web and mobile development options.
While JavaScript dominates as the core web language, TypeScript brings helpful extensions.
But what exactly is the difference between TypeScript and JavaScript?
In this blog post, we’ll decode the TypeScript vs JavaScript dilemma once and for all.
You’ll learn how TypeScript is a strongly typed superset of regular old JavaScript, adding features like classes, interfaces, and static typing.
We’ll compare capabilities and usage across scale, speed, tooling, and more. Understanding critical differences like typing, abstraction, and transpilation lets you know when TypeScript excels over JavaScript for complex applications.
Learn from examples and data to sharpen your perspective. Should you stick with tried-and-true JS or dive into TypeScript?
Let’s explore the nuances fueling this frequent Typescript vs JS debate among web developers.
Typing System: TypeScript vs. JavaScript
Regarding Typescript vs JavaScript, one of the fundamental distinctions lies in their typing systems.
It’s not as complicated as it sounds; any developer must understand.
Let’s break it down:
JavaScript – Dynamic Typing
- In JavaScript, you don’t have to declare the data type of a variable explicitly. It’s determined at runtime.
- This flexibility can be both a blessing and a curse. You can change a variable’s type on the fly, making JavaScript adaptable and opening the door to potential errors.
TypeScript – Static Typing
- TypeScript, on the other hand, is all about clarity and error prevention.
- You declare the data type of your variables upfront. For example, specify that a variable is a number, string, or other type.
- TypeScript checks your code for type-related errors during development, helping you catch mistakes before you run your program.
The difference between TypeScript and JavaScript regarding typing is like having a GPS in your car. JavaScript is like driving without a GPS; you can go anywhere, but you might get lost.
Those who know what TypeScript is consider it like having a GPS, which guides them to the right path, ensuring they reach their destination without taking the wrong turns.
So, when choosing between TypeScript and JavaScript, consider whether you prefer the flexibility of dynamic typing (JavaScript) or the safety net of static typing (TypeScript).
Your decision will impact how you code, debug, and maintain your projects.
Language Origin and History: TypeScript vs JavaScript
Understanding the origins and historical context of TypeScript and JavaScript can shed light on their development and evolution, helping you make an informed choice when hiring TypeScript developers or opting for JavaScript.
Here’s a brief journey through their history:
JavaScript
JavaScript, often called the “language of the web,” was created by Brendan Eich in just ten days while working at Netscape Communications.
It was initially named “LiveScript” and later changed to “JavaScript” for marketing.

Released in 1995, JavaScript quickly became the go-to language for web development due to its ability to add interactivity and dynamism to web pages.
Despite its rapid rise, JavaScript was initially met with skepticism and compatibility issues across browsers.
However, it gradually gained traction, and with the advent of the ECMAScript standard, it became more consistent and reliable.
TypeScript
TypeScript, introduced by Microsoft, made its debut in 2012. It wasn’t a new language but an extension of JavaScript.
Anders Hejlsberg, the creator of languages like C# and Turbo Pascal, played a pivotal role in developing TypeScript.
The goal was to address developers’ challenges when working with large and complex JavaScript codebases.

TypeScript brought the concept of static typing and a rich set of tools for better code maintainability and developer experience.
So, is TypeScript better than JavaScript? The answer depends on your project’s needs.
JavaScript has a rich history and is suitable for many web applications, while TypeScript, with its added safety and tooling, is a solid choice for larger and more complex projects.
Understanding their origins and history helps you appreciate the strengths and trade-offs of each language, making it easier to decide whether to hire TypeScript developers or stick with JavaScript for your next project.
Developer Experience: TypeScript vs JavaScript
Regarding Typescript vs JavaScript, one aspect that greatly influences developer choices is the overall experience of working with these languages.
Let’s understand how the developer experience differs between the JS VsTS:
JavaScript Developer Experience
As a seasoned veteran in web development, I know JavaScript has an extensive ecosystem of libraries, frameworks, and resources.
This wealth of options can be a double-edged sword. It offers flexibility but can also be overwhelming, especially for newcomers.
JavaScript provides a straightforward, minimalistic coding experience, ideal for smaller projects and quick prototypes.
Hiring JavaScript developers is relatively easy, given its widespread adoption and a large talent pool.
The future of JavaScript is bright, and having skilled JavaScript developers on the team can lead businesses closer to the project goals.
TypeScript Developer Experience
TypeScript builds on JavaScript, enhancing the developer experience. It enforces a stricter coding style, which can help catch errors during development rather than runtime.
TypeScript’s code editor support is exceptional, especially in editors like Visual Studio Code.
You get features like intelligent code completion, instant error checking, and helpful suggestions for improving your code.
While TypeScript adds a layer of complexity with type annotations, it enhances clarity and tooling support for larger and more complex projects.
This makes maintaining and scaling applications more manageable.
So, when hiring developers, JavaScript developers are abundant and versatile, while TypeScript developers often prefer working on projects with a stronger emphasis on type safety and maintainability.
Ultimately, the Medallia competition developer experience varies based on the project’s scale and requirements.
JavaScript may be the go-to choice for smaller projects or when you need rapid development.
TypeScript’s enhanced tooling and type-checking offer a significant advantage for larger, more complex applications where maintainability is crucial.
The difference between JavaScript and TypeScript regarding developer experience is finding the right tool for the job.
Ecosystem and Compatibility: TypeScript vs JavaScript
When considering TypeScript vs JavaScript for your project, it’s crucial to understand how these languages fit into the existing ecosystem and their compatibility with various tools and libraries.
Here’s a simplified overview of their ecosystem and compatibility:
JavaScript Ecosystem
JavaScript boasts an extensive and mature ecosystem covering broad web development needs. It has a wide array of libraries, frameworks, and tools.
Front-end and web development services, documentation, tutorials, and a vibrant community make JavaScript an attractive choice for developers.
JavaScript’s compatibility with browsers ensures your code runs smoothly in various environments.
TypeScript Ecosystem
TypeScript is built on top of JavaScript, leveraging the existing JavaScript ecosystem.
You can use JavaScript libraries and frameworks in your TypeScript project without issues.
TypeScript also has its ecosystem of type definitions for popular JavaScript libraries, making it easier to maintain type safety in your projects.
For developers looking to hire TypeScript developers, TypeScript’s tooling support and firm typing offer a more structured and maintainable approach to building applications.
Regarding compatibility, TypeScript is designed to be a superset of JavaScript, so you can gradually introduce TypeScript into your existing JavaScript projects.
This compatibility allows for a smooth transition and the opportunity to enhance the type safety of your codebase.
Thus, whether you’re already invested in the JavaScript ecosystem or considering TypeScript for its added type safety, both languages can coexist and complement each other in front-end development services.
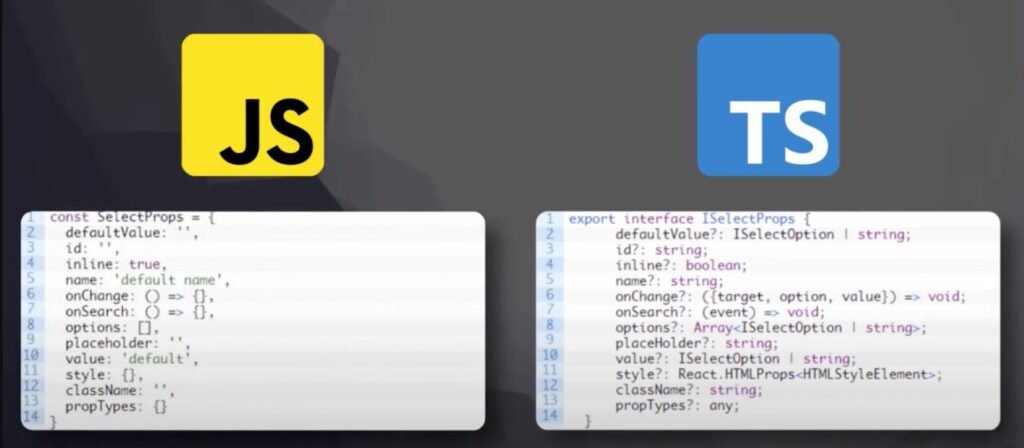
Type Annotations and Inference: Simplifying the Difference
When comparing TypeScript vs JavaScript, understanding how they handle type annotations and inference is crucial. Here’s a concise breakdown:

- TypeScript: TypeScript requires explicit type annotations. You declare the data type of variables, function parameters, and return values. This adds clarity to your code, making it more self-documenting and less error-prone.
- JavaScript: JavaScript relies on type inference. It determines variable types at runtime, which offers flexibility but can lead to unexpected errors. JavaScript is less verbose in this aspect but can be trickier to debug.
Hence, in TypeScript, you explicitly state the types, enhancing code clarity, while JavaScript infers types dynamically.
The choice depends on your preference for clarity and safety. If you hire JavaScript developers, they may be more accustomed to dynamic typing, while TypeScript offers a structured approach to types.
Performance: TypeScript vs JavaScript
When it comes to the performance of TypeScript vs JavaScript, there are a few key considerations to keep in mind:
- TypeScript: TypeScript introduces a type-checking step during development, which can add a small overhead to the build process.
However, this type of checking helps catch errors early, potentially reducing runtime issues.
In practice, the impact on runtime performance is minimal, especially for front-end web applications.
- JavaScript: JavaScript’s dynamic nature can lead to runtime errors if not handled carefully.
JavaScript’s performance relies heavily on the efficiency of the underlying engines, like V8 for Chrome or SpiderMonkey for Firefox.
Well-optimized JavaScript code can deliver excellent runtime performance but requires careful coding practices.
Community and Adoption: TypeScript vs JavaScript

When comparing TypeScript vs JavaScript in terms of community and adoption, consider the following:
JavaScript
- JavaScript has a long and established history, making it one of web development’s most widely adopted languages.
- It boasts a vast and diverse community of developers, which means a wealth of resources, libraries, and solutions.
- Finding JavaScript developers and experts is relatively straightforward due to its widespread use.
TypeScript
- TypeScript has seen significant growth in recent years, with an expanding community of developers who appreciate its type safety and tooling support.
- While less extensive than the JavaScript community, the TypeScript community is active, and you can find valuable resources, including type definitions for popular libraries.
- As TypeScript’s adoption continues to rise, it’s becoming a viable choice for many projects, especially those requiring robust type checking and scalability.
In the TS vs JS debate, community and adoption play a significant role.
JavaScript’s established presence offers reliability, while TypeScript’s growing popularity makes it a compelling choice for developers seeking enhanced type safety and tooling support.
Conclusion
When weighing TypeScript vs JavaScript for your next project, carefully consider the trade-offs.
TypeScript brings helpful typing, scalability, and tooling for large apps but introduces more complexity.
JavaScript offers ubiquity and beginner-friendliness but can become disorganized in more significant programs.
Of course, much comes down to your team’s skills, project size, and development approach.
TypeScript’s optional typing means incrementally introducing it into legacy JS codebases is feasible. There is no one-size-fits-all answer in the typescript vs javascript choice.
Skip the religious wars – pragmatically evaluate how each language aligns with your needs, especially in the context of field surveys. They can even complement each other in the same app.
The future looks bright for both languages, powering innovative web experiences and applications.
JavaScript will continue dominating the broader ecosystem, with TypeScript carving out a niche in complex development scenarios.
The key is using the right tool for the right job. Hopefully, this guide provided a helpful perspective on finding that sweet spot for your next project!